3 Tips for Boosting Mobile Traffic for Small Businesses
The race to earn more mobile traffic gets faster with every day, as projects like Google AMP take prevalence in what drives mobile traffic. How can you stay competitive to earn viewers from the ever increasing percentage of mobile web users?
You can stay ahead of the curve by going mobile first, which goes much farther than just providing differently styled content for mobile users. It means that you attract them first and foremost, as more and more users are coming from mobile.
If you’re looking to drive more mobile traffic to your small business website (and really, who isn’t?), buckle up for the ride. Here’s the steps you need to take to start bringing in higher waves of traffic to your site.
.jpg?width=1280&height=861&name=download%20(1).jpg)
How Does a Mobile First Approach Drive Mobile Traffic?
To understand mobile first, you should consider the rapid rate of mobile growth in browsing statistics. Already, more people search from their phones than on the desktop. Mobile isn’t the future anymore, it’s already here.
[Tweet “Mobile isn’t the future anymore, it’s already here.”]
Mobile first design always begins with how the interface will behave on small screens, and scales up from there. Starting a design from a big interface such as the desktop, and then moving down often results in ugly compromises.
How does mobile design help your traffic? Simply put, having a mobile friendly site boosts your traffic when mobile users are able to digest, enjoy, and easily share your content with others via mobile.
It’s not only the fact users are more likely to enjoy using your website that benefits you, either. It’s no secret (and no surprise) that Google is changing its algorithms to prioritize sites optimized for mobile. Long story short: Mobile design helps your SEO benefits now, and is likely to continue playing a bigger role in the future.
Tip 1: Put Yourself in the Surfer’s Shoes
The mobile first mentality is not attached to specific technology, so much as the philosophy of discovering how to create the best experience for your users, regardless of the device they use.
Don’t panic, you don’t have to be a technical genius to do this!
One easy way to understand how to make design decisions from a mobile first perspective is to put yourself in the surfer’s shoes. As you move forward in the design process, check your site for the same qualities you would expect when trying to use a website from your mobile device.
- What are your priorities? For example: A quick loading site, easy to read text, and important information that is quickly available.
- What stops you from taking action? Some of these may be: Having to open another app or copy & pasting information elsewhere.
The answers you come up with to the above questions should drive the improvement of your design. Some things are quick fixes. One easy example is: if the text is too hard to read, make it bigger!
Tip 2: Switch to Responsive Design Now
Your SEO ranking aside, having anything but a responsive design is killing what existing mobile traffic you may already have.
Desktop sites that don’t adjust their design for smaller screens cause a logistical nightmare for the user. Scrolling horizontally, as well as vertically to consume text not formatted for smaller screens alone is a task that drives away even the most patient user. Once you start asking for them to share your content, convert into a customer, they’re already gone. It’s too much hassle!
Responsive tackles these problems by offering an interface that works for everyone, at any screen size.
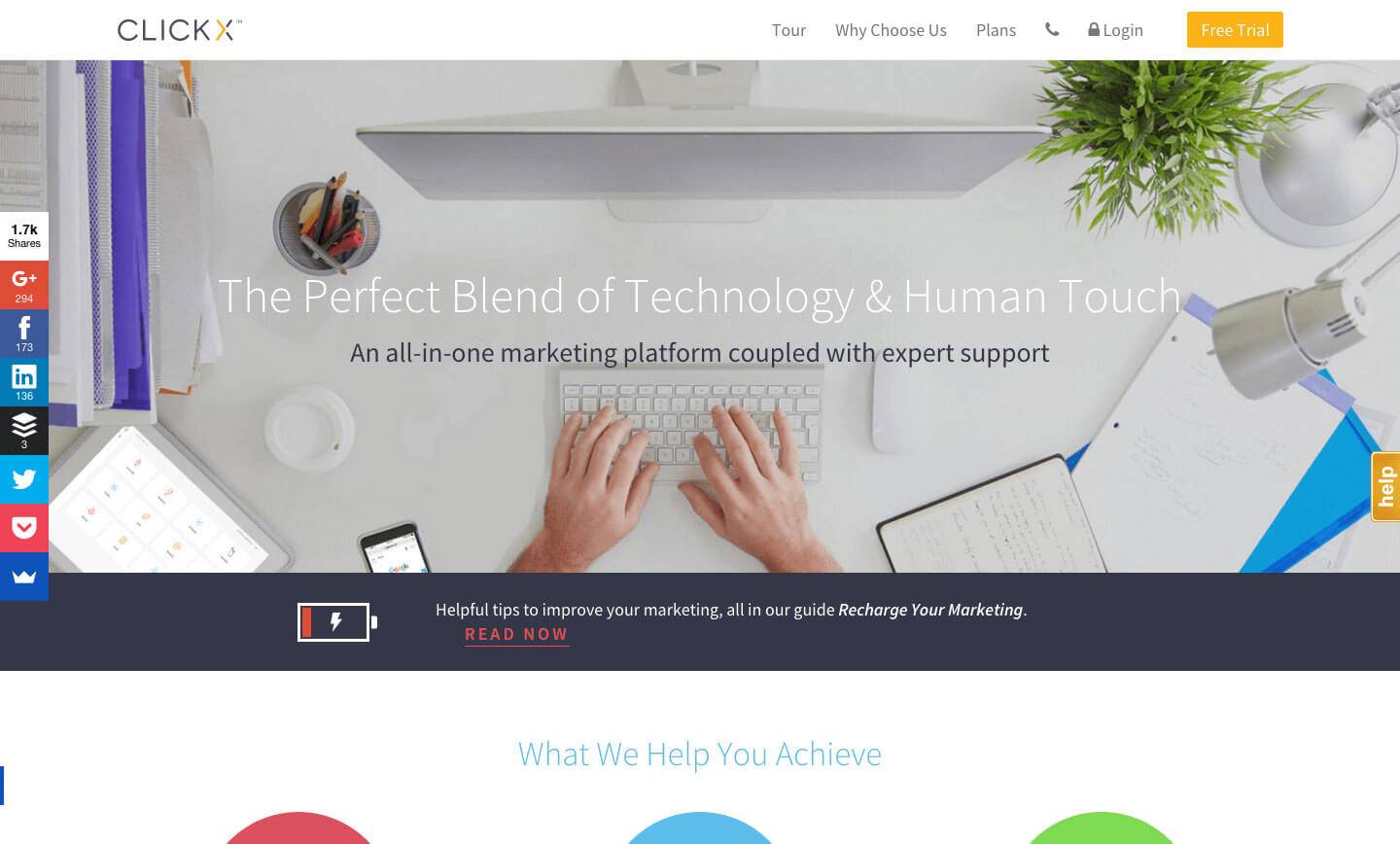
Not sure what we mean? Check out how we handle responsive design. Here’s our site on the desktop:

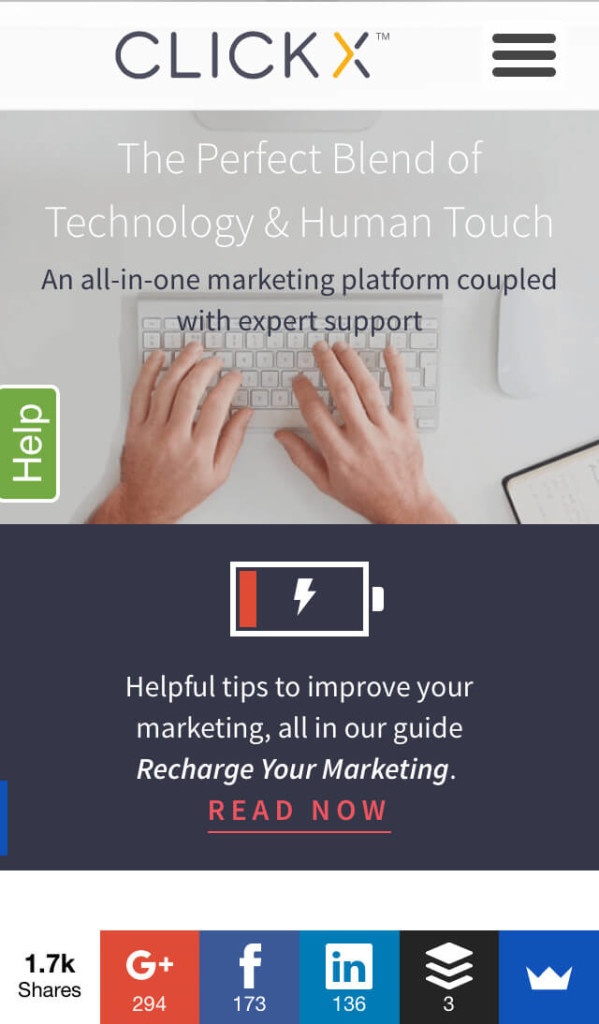
And here’s our site as seen on a mobile phone:

The design elements are the same, but it’s clear that the mobile version is optimized for a better user experience on smaller screens.
You’ve already heard about responsive: it’s time to stop waiting to make the switch. Here’s a few tutorials to help you switch to a responsive WordPress theme:
Tip 3: Optimize Your Website For Speed
We’ve talked about speed optimization before, and mobile is where it counts most!
[Tweet “Mobile is where speed optimization counts the most!”]
Anyone on a mobile device is likely to be using a slow data connection, or free wifi at best. Every image or video that you force to load in your theme is one more element slowing down your website for that user.
That means that it’s not good enough to just choose a theme that changes shapes with the browser. A mobile friendly theme uses little to no big files such as large images or video backgrounds. The web has long operated on a “less is more” mentality, and the surge of mobile browsing reminds us to keep things simple.
Examine any responsive design for:
- Simple, repeated styles throughout the theme (dozens of custom layouts add to the size of the site’s CSS files)
- 2-3 custom fonts or fewer
- A minimal number of images per page
Bonus Tip: Get a Head Start with Google AMP on WordPress
The AMP stands for Accelerated Mobile Pages, and the project is designed to provide an instant experience for everyone browsing the internet on the go.
Google AMP has already launched, and is ready to begin featuring any content prepared for its platform. The best news is that this can easily be your content, especially if your site is running on WordPress.
The philosophy behind AMP is that mobile experiences online are often clunky, slow, and frustrating. By creating web pages specifically optimized for mobile experience without any external distractions or unnecessary elements that slow down the page, the user can enjoy a snappy and pleasant browsing experience. This is why the tagline is, “Instant. Everywhere.”
Getting AMP installed on your WordPress website is easy. Automattic wants you to have as much success with your site as possible, and has already released an AMP plugin to get your site running with AMP.
This is such a valuable tool as installing AMP is somewhat of a technically heavy process, and we’re guessing the last thing you want to do is spend a lot of time neck deep in code. The plugin makes the process of implementing AMP relatively simple.

Not sure where to start? Here’s a great tutorial to catch you up to speed.
Conclusion
Don’t get lost in the fray of mobile web. It’s all about simplification and putting mobile users first. Done well, your desktop version of your website will be just that much faster, too.
By putting yourself in the surfer’s shoes, making the switch to responsive design, and going the extra mile with speed optimization, you can stay competitive and earn better mobile traffic. Take it one step further and join Google’s AMP project to get even more prioritization in mobile results.
What steps are you taking to be better suited to handle mobile visitors and attract better mobile traffic? Have you joined Google’s AMP Project yet? Share the traffic results you’ve seen by making the switch in the comments.






